Standart site boyutları: özellikler, gereksinimler ve öneriler
Web sitesi geliştirme teknolojisi çokÇok yönlü bir süreç. Ama yine de tüm aşamaları iki ana bileşene ayrılabilir: işlevsel ve dış kabuk. Veya, sırasıyla, web yöneticileri, arka uç ve ön uçlarda olduğu gibi. Web sitelerini web geliştirme stüdyosundan sipariş eden kişiler, genellikle yalnızca işlevselliğe odaklanmaya değdiğini düşünürler ve bu doğru bir karar olacaktır. Ancak bu, çok nadir durumlarda, genellikle beta aşamasında başlangıç projeleri için geçerlidir. Diğer yönlerden, grafik tasarım ve kullanıcı arayüzü, web geliştirme standartlarına uymak ve kullanıcı dostu olmak için basitçe gereklidir.
Ile ilk köşe taşıarayüz tasarımcısı veya tasarımcı, site düzeninin genişliğidir. Sonuçta, bunun için arayüz çizmek gerekir. Tamamen sezgisel olarak, her popüler ekran çözünürlüğü için ayrı düzenler oluşturmak veya tüm eşleştirmeler için sitenin bir sürümünü oluşturmak için iki yaklaşım vardır. Ve her iki seçenek de yanlıştır, ancak her şey sırayla.
RuNet için piksel cinsinden sitenin standart genişliği
Kitle fenomeninin uyarlamalı düzeninin geliştirilmesinden öncebin piksel genişliğinde bir sitenin gelişmesiydi. Bu rakam tek bir sebepten dolayı seçildi - site herhangi bir ekrana sığdı. Ve bunun kendi mantığı var, ama kişi hala masaüstünde en az bir HD monitöre sahip olduğunu varsayalım. Bu durumda, düzeniniz, ekranın ortasında, her şeyin bir yığın halinde yığıldığı ve yanlarda devasa bir boş alan olduğu küçük bir şerit gibi görünecektir. Şimdi bir kullanıcının web sitenize 800 piksel genişliğinde bir tabletten geldiğini ve ayarların "Web sitesinin tam sürümünü göster" seçeneğini işaretlediğini varsayalım. Bu durumda, siteniz yanlış görüntülenecektir, çünkü ekrana sığmaz.
Bu değerlendirmelerden şu sonuca varabiliriz:Düzen için sabit genişlik bize tam olarak uymuyor ve başka bir şekilde bakmamız gerekiyor. Her ekran genişliği için ayrı bir düzen fikrini analiz edelim.
Tüm durumlar için düzenler
Için düzen oluşturmak için bir strateji olarak seçtiysenizPiyasada bulunan tüm ekran boyutları, daha sonra siteniz tüm İnternet üzerinde en eşsiz olacak. Her bir seçenek için doğru bir ayar yapmaya çalışarak, bugün tüm cihaz yelpazesini kapsayacak şekilde imkansızdır. Ancak, monitörlerin ve cihaz ekranlarının en popüler çözünürlüklerine odaklanırsanız, o zaman fikir kötü değildir. Tek eksi finansal maliyetlerdir. Her şeyden önce, arayüz tasarımcısı, tasarımcı ve düzen tasarımcısı 5 veya 6 kez aynı işi yapmaya zorlandığında, proje bütçede başlangıçta belirlenen fiyattan daha fazla maliyete mal olacaktır.

Bu nedenle, farklı sürümler bolluğu övünmeekranlar, amacı tek bir ürünü satmak ve bunu iyi yaptığınızdan emin olmak için tek sayfalık web siteleri dışında olabilir. Peki, bu inişlerden birine ve çok sayfalı bir siteye sahip değilseniz, daha fazla tartışmaya değer.
En popüler site boyutları
İki uç arasındaki ticaretÜç ya da dört ekran boyutları için çizim düzeni. Bunlar arasında, bir adet mobil cihazlar için bir düzen olmalıdır. dinlenme, küçük orta ve büyük masaüstü ekran için uyarlanması gerekmektedir. Nasıl sitenin genişliğini seçmek için? bize cihazın çeşitli ekran çözünürlüğü popülaritesi dağılımını, hem de bu göstergenin değişimin dinamiklerini gösteren, Mayıs 2017 için hizmet istatistiklerini HotLog mevcut görebilirsiniz.

Tablodan, boyutu nasıl belirleyeceğinizi öğrenebilirsiniz.kullanmak istediğiniz site. Buna ek olarak, bugün en yaygın formatın 768 puan olan 1366 ekran olduğu sonucuna varabiliriz. Bu tür ekranlar bütçe dizüstü bilgisayarlarda yüklü, böylece popülerlik doğal. En popüler olanı ise video klipler, oyunlar ve site düzenleri oluşturmak için altın standart olan Full HD monitör. Tabloda ayrıca, mobil cihazların (360) 640 noktasında çözünürlüğünü ve bundan sonra masaüstü ve mobil ekranlar için çeşitli seçenekleri görüyoruz.
Bir düzen tasarlama
Dolayısıyla, istatistikleri analiz ettikten sonra, sitenin en uygun genişliğinin 4 varyasyonu olduğunu söyleyebiliriz:
- 1366 piksel genişliğinde dizüstü bilgisayarlar için versiyon.
- Full HD sürümü.
- Küçük masaüstü monitörlerde görüntülemek için 800 piksel genişliğinde bir düzen.
- Sitenin mobil versiyonu genişlik 360 pikseldir.
Diyelim ki neyin gerekli olduğuna karar verdiksite için oluşturulan kaynağın boyutunu kullanın. Ancak böyle bir proje hala maliyetli olacaktır. Bu yüzden, sabit genişlik kullanmadan daha fazla seçenek düşünelim.
Düzen esnek hale getirmek
Ne zaman alternatif bir yaklaşım varAyarlamak için sadece ekranın minimum boyutu altında gerekli ve sitelerin boyutları yüzde olarak ayarlanacaktır. Bu durumda, menüler, düğmeler ve logolar gibi arayüz elemanları, piksel cinsinden ekran genişliğinin minimum boyutuna odaklanarak mutlak değerler olarak ayarlanabilir. İçerikli bloklar, aksine, ekran alanının genişliğinin belirtilen yüzdelerine göre uzatılacaktır. Bu yaklaşım, sitenin büyüklüğünü tasarımcı için bir sınırlama olarak algılamayı durdurmanıza ve bu nüansı yenmek için yetenekli olmanıza olanak tanır.
Altın oran nedir ve web sayfalarının düzenine nasıl uygulanır?
Rönesansta bile birçok mimar vesanatçılar kendi yaratımlarını ideal bir şekil ve oran vermeye çalıştılar. Bu oranın anlamı hakkında soruları cevapladıktan sonra, tüm bilimlerin kraliçesine döndüler - matematik.
Antik çağdan beri icat edildiGözümüzün en doğal ve zarif olarak algıladığı oran, çünkü doğada bulunan her yer. Böyle bir oranın formülünü keşfedenler, Phidias adında yetenekli bir antik Yunan mimarıydı. Oranın büyük kısmının daha azını ifade etmesi halinde, bütünün daha büyük olduğu anlamına gelirse, o zaman bu oranın en iyi görüneceğini hesaplamıştır. Ancak nesneyi asimetrik olarak bölmek istiyorsanız bu durum geçerlidir. Bu oran daha sonra, dünya kültür tarihi için önemini hala abartmayan altın bölüm olarak adlandırıldı.
Web Tasarımına Dön
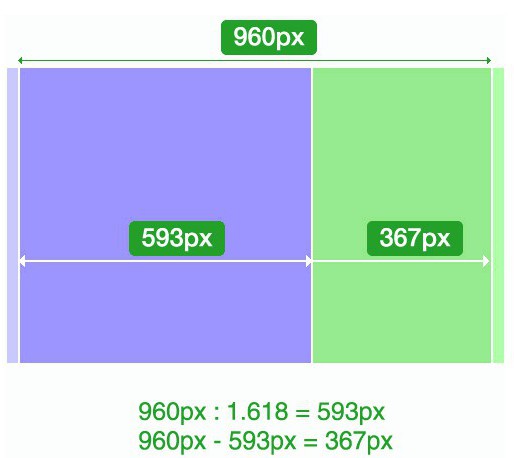
Bu çok basit - altın bir bölüm kullanarak, senİnsan gözüne en hoş olacak sayfaları tasarlayabilirsiniz. Altın bölümün formülünün tanımına göre, 1.6180339887 numaralı irrasyonel sayıyı elde ederiz ... ... ancak kolaylık sağlamak için yuvarlanmış değeri 1.62'yi kullanabiliriz. Bu, kullandığınız sitenin kaynak kodunun boyutuna bakılmaksızın, sayfamızın bloklarının toplamın% 62'si ve% 38'i olması gerektiği anlamına gelecektir. Bu şemada görebileceğiniz bir örnek:

Yeni teknolojiler kullan
Web sitesi tasarımı modern teknolojileriTasarımcı ve tasarımcının fikrini doğru bir şekilde iletmenize izin verin, böylece artık İnternet teknolojilerinin başlangıcından daha cesur fikirleri hayata geçirebilirsiniz. Artık sitenin hangi boyutta olması gerektiğinin ciddi olarak anlaşılması gerekmiyor. Blok adaptif yerleşim düzeni, içeriğin ve fontların dinamik olarak yüklenmesi gibi şeylerin gelmesiyle, sitenin gelişimi birçok kez daha keyifli hale geldi. Sonuçta, bu tür teknolojiler olsa da, daha az kısıtlamalar var. Ama bildiğiniz gibi, sınırlama olmaksızın sanat olmazdı. Tasarım için gerçekten yaratıcı bir yaklaşım kullanmanızı öneririz - altın bir bölüm. Bununla birlikte, şablonlarınızda belirttiğiniz sitelerin büyüklükleri ne olursa olsun, çalışma alanını etkili ve güzel bir şekilde doldurabilirsiniz.
Site çalışma alanı nasıl artırılır
Şansınız olmayacakTüm arayüz elemanlarını küçük boyutlu bir yerleşime sığdırmak için yeterli alan. Bu durumda, daha önce yaptığınız gibi yaratıcı veya daha yaratıcı düşünmeye başlamak zorundasınız.
Alandaki alanı en üst düzeye çıkarmak,Gezinme menüsünü açılır. Bu yaklaşım sadece mobil cihazlarda değil, masaüstü bilgisayarlarda da kullanım için mantıklıdır. Sonuçta, kullanıcının sitenizde hangi kategorilerde bulunduğuna her zaman bakması gerekmez - içerik için geldi. Ve kullanıcının isteklerine saygı duyulmalıdır.
Menüyü gizlemenin iyi bir yolu, aşağıdaki düzendir (aşağıdaki fotoğraf).

Kırmızı alanın üst köşesinde, havanın küçük bir ikonda gizleneceği bir haç görerek, kullanıcının sitenin içeriğiyle yalnız kalmasını sağlayabilirsiniz.
Ancak, bunu yapmanız gerekmez, yapabilirsinizHer zaman görünür olacak olan navigasyonu bırakın. Ama bunu, güzel bir tasarım öğesi haline getirebilir ve sitede sadece popüler bağlantıların bir listesini değil. Metin bağlantılarına ek olarak sezgisel simgeleri veya hatta bunların yerine kullanın. Bu, sitenizin, kullanıcının cihazındaki ekran alanını daha verimli kullanmasına da olanak tanır.

En iyi site - uyarlanabilir
Site için hangi düzeni seçeceğinizi bilmiyorsanız,o zaman her şey senin için basit. Geliştirme maliyetlerinden tasarruf etmek ve bir cihaz için zayıf bir düzen nedeniyle bir kitleyi kaybetmemek için uyarlamalı bir tasarım kullanın.
Uyarlamalı bir tasarım denirFarklı cihazlara eşit derecede iyi bakar. Bu yaklaşım, sitenizin akıllı telefonlarda bile en azından bir tablet üzerinde bile bir dizüstü bilgisayarda bile anlaşılabilir ve kullanışlı olmasını sağlayacaktır. Bu etki, ekranın çalışma alanının genişliğindeki otomatik değişiklikler nedeniyle elde edilir. Site için uyarlamalı stil sayfalarını kullanarak, mümkün olan en doğru kararı siz yaparsınız.

Uyarlanabilir tasarım ile sitenin farklı sürümlerinin kullanılabilirliği arasındaki fark nedir?
Adaptif tasarım mobil versiyondan farklıdırikinci durumda, kullanıcı masaüstü kodundan farklı bir html kodu alır. Bu, sunucu performansını optimize etmenin yanı sıra arama motoru optimizasyonunun bir dezavantajıdır. Ayrıca, sitenin farklı sürümlerinde istatistikleri saymak daha zor hale gelir. Uyarlayıcı yaklaşım bu tür eksikliklerden yoksundur.

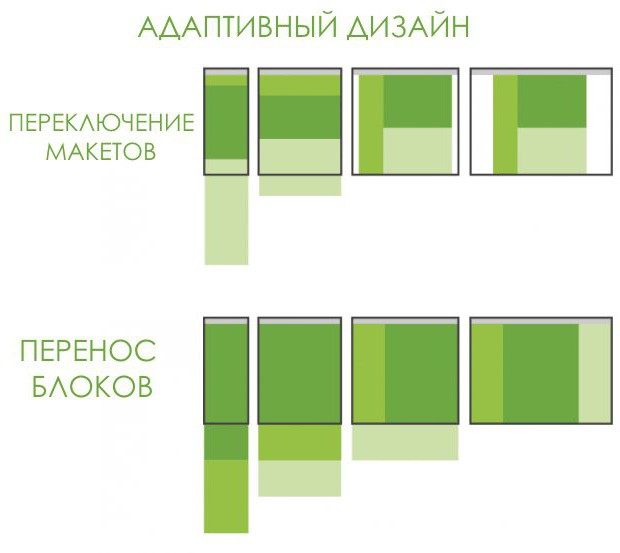
Çeşitli cihazlara adaptasyon sağlanırgenişlik yüzdesiyle veya blokları mevcut alana (masaüstünde yatay yerine akıllı telefonun dikey düzleminde) aktarma veya farklı ekranlar için tek tek düzenler oluşturma yoluyla.
Uyarlanabilir tasarım ve ders kitaplarından geliştirebileceğiniz geliştirme hakkında daha fazla bilgi.






