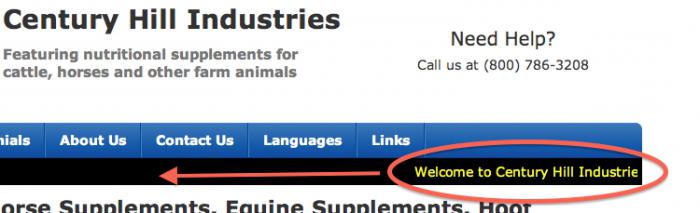
HTML sürünen bir çizgi nedir

HTML taraması çokbu dilin unsurları. Muhtemelen internette bir kereden fazla izlediniz. Bu etiketin belirli bir uygulaması var. Bu unsurun beceriksiz tedavisi nedeniyle, birçok deneyimsiz geliştirici, çok sayıda belgeyi kendi belgelerine eklediklerinde büyük bir hata yaparlar. Çalışan HTML satırı da dahil olmak üzere, yanıp sönen veya parıldayan bir şey gibi az sayıda okuyucu. Bu yazıda, bu elementin nasıl kullanılacağı ve nerede kullanılacağı ele alınacak mı?

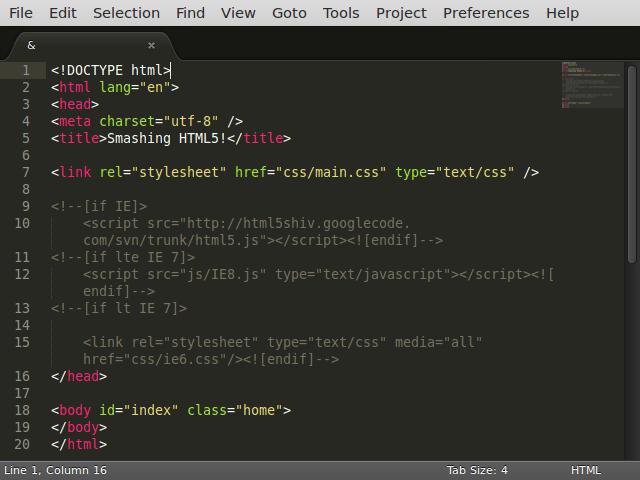
randevu. HTML'de, çalışan satır atandığında<marquee> etiketini kullanarak. Bir kerede, bu öğenin HTML veya XHTML belirtiminin herhangi bir sürümüne dahil edilmediğini söylemek istiyorum. Bu nedenle, bu etiketin kullanılması geçerli olmayan bir kodla sonuçlanacaktır. Bu kusura rağmen, <marquee> öğesi, mobil sürümler de dahil olmak üzere tüm modern tarayıcılar tarafından desteklenmektedir. Başlangıçta, bu etiket yalnızca IE tarayıcıları için tasarlandı ve yalnızca metin taşınabilir. Ancak şimdi, <marquee> etiketleri arasında, resim veya tablo gibi herhangi bir öğe yerleştirebilirsiniz. Böylece, çalışan HTML çizgisi temel yeteneklerini genişletti. Ek olarak, olağandışı bir etki yaratmanızı sağlayan her türlü özellik vardır.

Özellikler. Birçok web tasarımcısında HTML'de bir koşu bandı varkötü bir form olarak kabul edilmeye başlandı. Gerçek şu ki, kullanıcılar konsantre bir durumda iken, örneğin, okuma yaparken, her zaman metin veya resim içeren hareketli bir şerit tarafından daima dikkati dağıtacaklardır. Bu nedenle, konsantrasyon kaybedilecek, insanlar sitenize bir "çapraz" koyacaktır, gergin olacak. Bu nedenle, tek bir sayfaya birden fazla bu tür bir çizgi koymamalısınız. Ve bu etiketi özel ihtiyaç olmaksızın kullanmamak daha iyidir.
Burada oldukça mantıklı bir soru olmalı: “Bu öğeyi kullanmaya değer mi?” Bazı durumlarda, ilginç bir etki yaratabilirsiniz. Örneğin, dikey olarak kaydırılan bir haber veya haber yayını oluşturun. Bunu yapmak için "aşağı" ("aşağı") değeriyle "Yön" özelliğini kullanmalısınız (yukarıdan aşağıya). Sadece dikey kaydırmayı kullanırken, gerçek boyutları belirtmeniz önerilir. Dizenin değeri "width" ve "height" niteliklerini kullanarak atanır. "Açık" bağlarsanız, imleç çizgi alanında göründüğünde bandı durdurabilirsiniz ve bunun tersi de doğrudur. Farklı değerleri ve ayarları birleştirirken, normal bir çizgi, kullanıcılar için kullanışlı bir öğeye dönüşebilir.
Sonuç. Bazı deneyimli kullanıcılar fark edebilir,Daha etkili bir dil kullanarak bu etkiyi elde edebilirsiniz - JavaScript. Ancak, komut dosyalarında yer alan tüm bilgiler arama motorları tarafından dizine eklenmeyecektir. Çeşitli haberlerin tesislerinde durumunda sitenizi zarar ve yeni kullanıcı sayısını azaltabilir. Tüm arama motorlarının endekslenmesinde HTML'nin sürünen bir satırı bulunur. Böylece haberleriniz (veya diğer bilgileriniz) yeni insanlara sunulacak. özelliklerini birleştirin ve bir konvansiyonel gereksiz etiket güzel ve en önemlisi, bilgilendirici elemandan oluşturabilirsiniz.