Web sayfası nedir? Web sayfasının ana unsurlarını listeleme
Sunulan içeriğin büyük kısmıİnternet bir web sayfasıdır. Bu, tarihsel olarak, sanal bir ağ alanına yerleştirilmesi amaçlanan, ancak yine de alaka düzeyini koruyan ve hemen hemen hiç rakip biçime sahip olmayan ilk belge türüdür. Web sayfalarının yapısı nedir? Web geliştirmenin hangi yolu ile yaratıldıkları?
Web sayfası nedir?
"Web sayfasının ana unsurlarını listele" -bilgisayar bilimleri dersinde araştırmacı diyor. Ona karşılığında ne söyleyebiliriz? Her şeyden önce, web sayfasının prensipte ne olduğu hakkında konuşuyoruz.

BT profesyonelleri arasında genel olarak kabul edildiğine göretarayıcı ve çeşitli yararlı içerik için uygun türde yardımı ile bir bilgisayar ekranında görüntülemek için veri içeriyor - - tanımı, özel bir program açmak üzere tasarlanmış bir belgedir metin, bağlantılar, grafik, video, müzik, vb Web sitesi .. - bir metin belgesi. HTML - tarayıcınıza yönelik veri işaretleme dili unsurları olarak kullanılan harfler, sayılar ve özel karakterlerdir. Onun yaratıcısı yardımıyla olduğunu, ekranda ya da diğer içeriği görüntülemek için nasıl tarayıcı web sayfası "açıklıyor".
Web sayfalarının site yapısındaki yeri ve rolü
Web sayfasının ana mesaj olduğunu söylemek mümkün mü?web sitesinin bileşeni? Bu kısmen doğrudur. Ancak, yukarıda belirttiğimiz gibi, bir web sayfası sadece bir metin belgesidir. Sitede, kural olarak, resim, video ve diğer multimedya öğeleri de vardır. Web sayfası kendileri içeremez, ancak yapısında linkler içerebilir. Dolayısıyla, bir web sayfası, kullanıcıların önündeki sanal içeriğin görüntülenmesinde baskın rolde sitenin ana bileşeni olarak adlandırılabilir.
Nadir durumlarda, elbette,Belge, sitenin tek bileşenidir - eğer herhangi bir nedenle grafik, video ve diğer multimedya unsurları sağlamazsa. Özellikle, ilk sayfalar - Web sayfalarının biçimlendirme dilleri yalnızca ortaya çıktığında - alakalı içerik içermiyordu. Kullanıcının gözünden önce sadece metin ve bağlantılar vardı.
Hipermetin aktivasyonu ilkesi
Yani, bir Web sayfası bir belgedir.HTML'de derlenmiş, hipermetin işaretlemesi uygulanmıştır. Ama bu fenomen nedir? Hipermet nedir? Teoriye girmeden, bunun bir yolun diğerine - bir başka yoldan - hızlı bir şekilde erişebilmenizi sağlayan bir metin olduğuna dikkat ediyoruz. Normal bir kitapta, bu imkansız - bir "düz metin" var. İstenilen sayfaya erişmek için, okuyucu içeriği veya dipnotları okumadan önce birkaç sayfalama yapmalıdır. "Hipermetin" modunda, çalışmanın ana kısmı bilgisayar tarafından yapılır - sayfanın HTML öğelerinde yansıtılan bilgiler nedeniyle.

Bilgisayar bilimi öğretmeni bize şunu söylerse: "Web sayfasının ana elemanların listelenmesi", biz oldukça doğru bir HTML biçimlendirmesi kullanılarak oluşturulan, alakalı belgenin bileşenleri, hikayesini başlayabilir. Bu nedenle, ilk HTML ile ilgili bazı teorik noktaları göz önünde bulundurun.
HTML dilinin yapısı: etiketler
Tarayıcı, HTML'de yazılmış bir belgeden bir web sayfası hakkında gerekli verileri nasıl okur? Bu çok basit.
Bu dilin ana unsurları etiketlerdir. Çoğu durumda eşleştirilirler - bir açıklık vardır ve bir kapanış vardır. İlk olanlar sadece köşeli parantez yardımıyla gösterilmektedir. İkincisi aynıdır, ancak ikinci parantezden önce eğik çizgi / karakterdir. Tarayıcı bunları nasıl tanıyacağını bilir ve bu nedenle web sayfalarının içeriğini belgenin geliştiricisi tarafından oluşturulan algoritmalara göre görüntüler.

Açılış etiketi genellikle büyük harflerle yazılır,kapanış - küçük. Bu, BT uzmanları arasında yerleşik olan standarttır. Tarayıcı, elbette HTML-komutunu herhangi bir harfle tanır, ancak web geliştiricilerinin yazılan etiketlerin şemalarına uymaları önerilir. Bu, örneğin web sayfasının diğer uzmanlar tarafından revize edilmesini kolaylaştıracaktır.
nitelikleri
HTML dilinin diğer önemli unsurları özelliklerdir. Böyle yazı yüksekliği, renk, sayfa bağlı konumlar olarak - Onların yardımı ile, web sayfası içeriğinin yaratıcısı özelliklerini ayarlayabilirsiniz. Aynı resim, video ve diğer multimedya bileşenleri için de geçerli. Öznitelikler açılış etiketinde yazılır.
içindekiler
Açılış ve kapanış etiketi arasındaweb sayfasının bir sonraki anahtar bileşeni içeriktir. Bu, aslında, kullanıcı ekranın önünde görüntülenecek aynı içeriktir. Bu metin, bağlantı, resim, video veya diğer multimedya öğesi olabilir.
Web sayfalarının elemanları
"Web sayfasının ana unsurlarını listeleyelim,Sonunda! "- öğretmeni tekrarlar. "Zevkle" ona cevap veriyoruz. Söz konusu belgelerin türüne neler dahildir? Bu yönü, web sayfasının HTML öğeleri bağlamında ele alacağımızı kabul ediyoruz. Yani, tarayıcıdaki gösterimleri - kullanıcının ekranda gördüğü şey - daha az ölçüde ilgileneceğiz. Gerçek şu ki, programın içeriği aynı şekilde görüntüleyen ilgili HTML algoritmaları farklı olabilir. Ve bu HTML dilinin tuhaflığıdır: İstediğiniz resmi bir Web sayfasında farklı yollarla görüntüleyebilirsiniz. Aynı zamanda, her ikisi de web sayfasının yaratıcısının çabaları açısından eşdeğer olabilir ve uygulanması için farklı miktarlarda çaba ve zaman harcarlar.
Web sayfalarının unsurları: başlık
Bir Web sayfasının standart öğeleri, bunun gibişaşırtıcı derecede kulağa çok az miktarda sunuldu. Aslında, sadece iki tanesi vardır - belgenin başlığı ve ana kısmı. Aynı zamanda, her biri oldukça karmaşık bir yapıya sahip olabilir.
Başlığın özgüllüğü nedir? Web sayfasının en üstünde bulunur. Başlığı oluşturan HTML kodunda, yalnızca metnin "şifrelenmesi" gerekir, ancak gerekirse, ilgili öğeye küçük grafik eklemeleri de yerleştirebilirsiniz. Ve bu, aslında, başlık hakkında söylenebilecek her şeydir. İlgili dokümanın yapısındaki rolünün önemsiz görüneceği görülmektedir. Ama bu öyle değil. Web sayfalarının başlıkları, arama motorlarındaki endeksleme siteleri açısından çok önemlidir - Yandex, Google. Bu unsur, web sayfasının içeriğinin yanı sıra sitenin tematik özgüllüğü ile de tam olarak alakalı olmalıdır.

Bir web sayfasının başlığı nasıl düzeltilir?HTML kullanıyor musunuz? Bu çok basit. Öncelikle, açılış etiketi, her zaman açılı ayraçlı HEAD gibi görünür, daha sonra - başlığın içeriği, kapanış etiketinden sonra. Elbette, web belgesinin en üstünde yazılmıştır.
Web belgesinin başlığı bir diziek elemanlar. Bazen bir Web sayfasının biçimi belirli bir kodlamada metnin görüntülenmesini gerektirebilir. Web belgesinin bu kriteri karşıladığından nasıl emin olunur? Bu çok basit. Belgenin başlık yapısında, tarayıcının belirli bir dil kodlaması kullanmasını gerektiren HTML algoritmaları yerleştirilmelidir - örneğin, Kiril. İlgili komutlar, diğerleri gibi, açılıp kapanabilen META etiketine yerleştirilir.
Web sayfasının ana kısmı
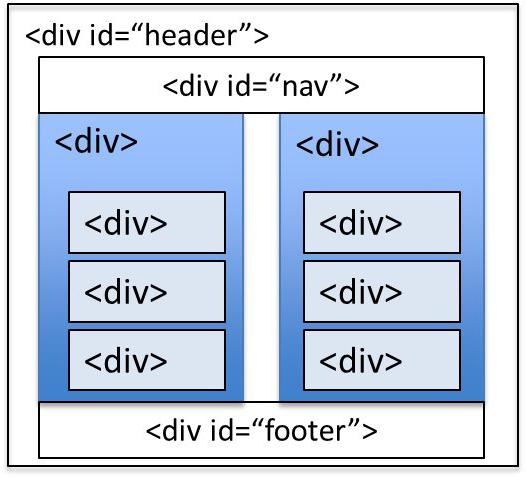
Web dokümanın ana kısmı bir etiketle açılırBODY, bir eğik çizgi de dahil olmak üzere, aynı eleman tarafından kapatılır. Bu durumda, açılış ve kapanış etiketleri arasında, köprü metni biçimlendirme dili için çok sayıda ek komut olabilir. Bunun nedeni, web sayfasının ana bölümünün faydalı içeriğe sahip olmasıdır - metinler, linkler, grafikler, videolar, doldurmak için çeşitli formlar.

İlgili içerik türlerinin her birikendi etiketleri. örneğin, belirli bir yazı tipi renk, boyut ve diğer özellikleri veren - web belgesinin ana parçası yapısında metnin biçimi, aynı zamanda gerçekleştirildiği mevcut HTML komutu olabilir.
Yaygın olarak kullanılan bazı HTML etiketlerinin özelliklerinin neler olduğunu düşünün. Aslında, bir web sayfasının temel öğelerini de oluştururlar.
Temel HTML etiketleri
Yani, ne ayrıntılı bir çalışma amacıylaBir Web sayfasının öğeleridir, temel HTML etiketlerinin özüyle ilgili daha fazla şey öğreneceğiz. Bazıları yukarıda bahsettiğimiz - özellikle, tarayıcının web sayfalarının başlıklarını okuduğu ve belgenin ana bölümünün nerede bulunduğunu belirlediği yardımı ile.
P etiketi oldukça yaygındır. Köprü biçimlendirme dilinin diğer benzer öğeleri gibi açılıp kapanabilir. Bu etiket, belgenin tek bir paragrafını biçimlendirmenizi sağlar. Örneğin, bunun için belirli bir yazı tipi veya rengi ayarlayabilirsiniz. Ancak, bu ek bir etiket kullanılarak yapılır - FONT. Aynı zamanda, paragrafın sınırlarını gösteren bir dosyanın içinde yer alacaktır - bu, tercih edilen yazı tipinin türünü yansıtan HTML komutunun web sayfasının diğer öğelerine dağıtılmamasına izin verecektir.
TABLE etiketini kullanarak tablolar oluşturulur. İlgili özniteliklerin yardımıyla, gereken sütun ve satır sayısını tanımlayabilir, bunların genişliklerini, kenarlık özgüllüğünü, yazı tipi boyutunu ve rengi tabloda belirtebilirsiniz.
IMG etiketi, tarayıcının görüntülerin işlenmesinden sorumludur. Ayrıca resmin boyutunu kontrol eden çeşitli nitelikleri, sayfadaki konumunu yerleştirmenize de olanak tanır.
Diğer web belgelerine veya dosyalara bağlantılarA etiketi kullanılarak belirtilir Kural olarak, web sayfasının yapısında bir köprü olduğu gerçeğini gösteren nitelikler vardır. Üzerinde bulunduğu belgeyi, dosyayı veya siteyi belirtir.
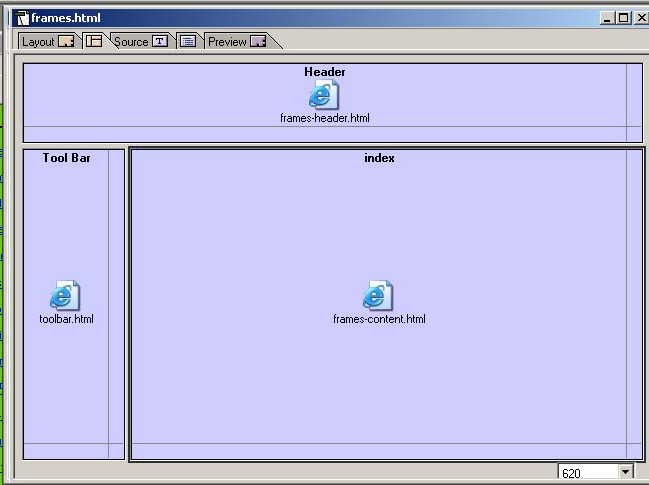
FRAMESET gibi bir etiket yaygındır. Bununla birlikte, bir web sayfasının alanını birkaç alana bölebilirsiniz. Her birinde, tek tek web belgelerine bağlantılar yerleştirebilirsiniz. Yani, çerçeveler aynı anda iki veya daha fazla sayfayı bir ekrana doğru şekilde yerleştirmenize izin verir.

Web sayfalarının temel unsurları hakkında bir hikaye veHTML dilinin yardımıyla biçimlendirmenin araçlarına ilişkin sonraki anlatım, denetçinin bize sorduğu soruya verdiğimiz yanıtın yaklaşık algoritması olacaktır. "Web sayfasının ana unsurlarını listeleyip" diyerek bize döndüyse, uygun metodolojiyi kullanarak, konuyu açıklamak için her türlü şansımız olacak. Yani, "elemanlar" terimiyle web dokümanı yapısının veya içerik türlerinin - metin, resimler, tablolar, çerçeveler, web yöneticisinin HTML gibi bir araç kullanarak oluşturduğu bağlantılar - temel bileşenlerini anlayabiliriz.
Web Geliştirme Araçlarının Özgünlüğü
Söylediklerine ek olarak, bunu açıklayabiliriz.HTML standartları tarafından sağlanan etiketler ve özellikler - büyük bir miktar. HTML'ye ek olarak, web geliştiricileri, hiper metin belgelerini biçimlendirmek için ek araçlar kullanabilir. Örneğin, JavaScript komut dosyası dilini kullanarak, dinamik Web sayfaları yaratabilirsiniz; yani, içeriğin sürekli olarak güncellendiği (hem kullanıcının kendisi hem de komut dosyalarında önceden yazılmış algoritmalara göre) eylemleri.

Bir web geliştiricisinin ekleyebilmesi yararlı olacaktır.işlerinde kullanmak için, örneğin, Perl, PHP, Java, Python gibi hiper metin belgeleriyle çalışma yeteneğinin daha geniş olduğu tam programlama dilleri. Bunun gerekliliği, bugün web teknolojilerinin uygulama alanlarının çok farklı olmasından kaynaklanıyor olabilir. Modern geliştiricilerin karşılaştığı görevler oldukça karmaşık olabilir. Örneğin, bazen Rusça yazılmış Web sayfalarını İngilizce'ye çevirmek gerekir. Bu durumda, geliştirici araç takımı en farklı olacak.