CSS: sahte elemanlar ve sahte sınıflar
Bazen hayatta kalmak için öyle görünüyor kimodern dünya, web sitelerini nasıl oluşturacağınızı bilmeniz gerekiyor. Okullarda bile, HTML'nin temellerini öğretirler. Ancak bu, kaliteli bir kaynak oluşturmak için yeterli değildir. Basamaklı stil sayfasının, özellikle sözde sınıfların ve CSS sözde öğelerinin temellerini hala bilmeniz gerekir.
Ne oldu
Söylenmeyen yasaya göre, tüm stilleriWeb sihirbazı, kaynak kodunda görülebilen yapının öğeleri için kullanılan CSS biçimlendirmesine yazılır. Bununla birlikte, HTML belgesinde belirtilmeyen öğeler grupları vardır, ancak stilleri belirtmeleri de gerekir.

Örneğin, HTML dosyasında bir etiket yoktur.Belirli bir unsurun önünde yer alan yeni bir paragrafın veya alanın büyük harfinin tasarımından sorumlu olacaktır. Ve etiketler, fare imleci ona işaret ettiğinde bağlantı etkinliğini gösteremez veya resmi değiştiremez. Bunları ve diğer birçok değeri yapmak için CSS seçicileri vardır: sözde sınıflar ve sözde öğeler.
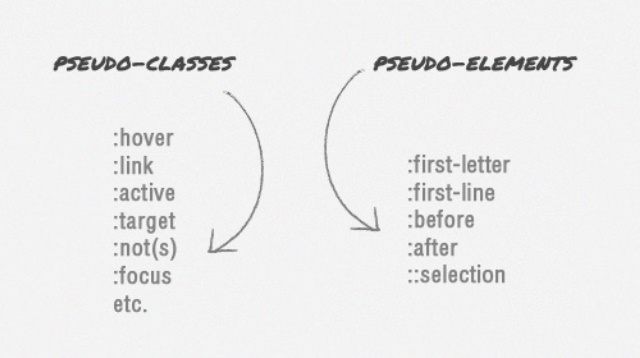
Sözde sınıflar, etkileyen seçmenlerdir.Belgenin mevcut öğeleri üzerinde. Sözde-elemanlar genellikle kaynak dosyadan orijinal olarak bulunmayan alanı belirler ve değiştirir. Basitçe söylemek gerekirse, sözde öğeler HTML biçimlendirmesindeki yeni sayfa alanlarını belirler ve sözde sınıflar belirli koşullar altında nesnelerin durumunu tanımlar.
Sonra: sonra
Dikkat etmeniz gereken ilk şeyHer kendinden saygı duyulan kaynak, sitenin görünümünü, okunabilirliğini ve çekiciliğini geliştirmek için kullandığı gibi, öncesi ve sonrası sözde elemanlar CSS. Bu öğeler, orijinal belgeden önce veya sonra yeni alanlar, etiketler ve stiller ekleme olanağı sağlar.
Herkes, muhtemelen, en azından bir kereyayınların site duyurularını, ardından "Yenilik", "Yeni" veya "Şok", "Sık Kullanılanlar", "En İyi", "Süper" vb. kelimeleri takip eder. Bu nesneler, sözde öğeden sonra CSS kullanılarak belirtilmiştir.
Böyle bir konum oluşturmak için basamaklı stil sayfasına aşağıdaki kodu eklemeniz gerekir:

Burada yeni sözcük, yeni sınıfın ismini belirtir.HTML işaretlemede gerekli paragraftan önce girmeniz gerekir: class = "new". Sınıf adı, açılış etiketinin parantezi arasında olmalıdır. Her şey doğru şekilde yapılırsa, tarayıcının sayfasındaki paragrafın bitiminden sonra "Yeni bir şey" yazıtı olacaktır.

Doğal olarak, örnekte bir betik basit bir şekilde ayarlanmıştırYazıtlar, ancak hiç kimse boyut, renk ve konum değiştiremediğini söyledi. Tüm gerekli parametreler içerikten sonra yeni sınıfa girilebilir. Onları bir noktalı virgül ile ayırın ve sonunda koruyucuyu kapatın.
Önce: önce
Hemen hemen aynı özelliklere sahipPseudo-element CSS daha önce. Bir küçük farkla: gerekli öğeleri nesnenin önüne eklemek için tasarlanmıştır. Daha önce olduğu gibi, tam olarak aynı şekilde yazılmıştır.
Metnin bir sonraki paragrafından önce ekleyebilirsinDikkat çeken kelimeler veya metnin önüne bir resim veya bir Unicode öğesi yerleştirebilirsiniz. Örneğin, teklifleri veya girintileri açmak. Bunu uygulamak için CSS işaretlemeye yeni bir sınıf eklemeniz ve gerekli özellikleri belirtmeniz gerekir. En basit çözüm şöyle görünürdü:

Belgenin sonunu yazmak için, bir sözde sınıf oluşturmalısınız ve içerik: açık yazmak içerik: kapat, buna göre değiştirkonumlandırma. Eğer yalancı sınıfta, girintiden önce sol kenar boşluğu varsa, o zaman sınıfta, sağdan olmalıdır. Ayrıca, işaretlemede bir görüntü ekleyebilir (örneğin, aynı alıntılar) ve metin artık mat bir sayfa gibi görünmeyecektir.

Destan Efsanesi: önce
Yeni projeler oluştururken çok popülerCSS ilk sözde öğeyi kullanır. Özellikle, bu, eğlenceli ve masal konularının yanı sıra, tarihsel ve bilimsel yönlerin web kaynakları ile ilgili projeleri de içermektedir.
Bu CSS sözde elemanın iki özelliği vardır - çizgi ve harf:
- mektup - metnin o parçasının ilk harfini değiştirireklendiği. Böylelikle, taban çizgisinin ana metne göre birkaç satır daha az olduğu bir damla damlası oluşturur. Basamak stili sayfasında bu parametreyi ayarlamak için paragrafın özelliklerini ayarlamanız gerekir. Örneğin, P: ilk harf {***} - ve zaten parantezler arasında gerekli tüm belirtileriRenk, yazı tipi, boyut gibi parametreler. Eğer ilk harf sadece ilk paragraf için oluşturulacaksa, o zaman yeni bir sınıf yaratılır. yeni: sonra).
- çizgi - bu pozisyon ilk satırı tamamen değiştirirparagraf. Önemli bilgileri vurgulamanız gerekirse, bilimsel yayınlarda kullanmak çok uygundur. Diğer örneklerle aynı şekilde yazılmıştır. Fakat burada, sözde-elemanın bir cümle değil bir cümle seçtiğini hatırlamak önemlidir. Kullanıcının hangi tarayıcıya bağlı olduğuna bağlı olarak, ilk satır daha uzun veya daha kısa olabilir, bu nedenle bu seçimin gülünç görünmediğinden emin olmak önemlidir. Bu gibi durumlarda CSS'de satır aralığının sahte bir öğesi oluşturuldu.

Yeni hat
Aslında, bu element nadiren kullanılır, çünküBu, başarıyla etiketini değiştirir. Bununla birlikte, sözde öğelerin bir satır sonu belirtmek için gerekli olduğu durumlar vardır. Bu amaçlar için, aynısını sonra kullanabilirsiniz. Bunun için aşağıdaki kod yazılmıştır: {content: "A" sonra; beyaz boşluk: pre;}. Sınıfın adı, açılış etiketinin parantezleri arasında yazılmalı, kapanır kapanmaz satır sonu artar.
Bu seçenek, okunabilir içerik oluştururken daha fazla zaman alır ve anormal şekilde keşfedilmemiş tarayıcılarla çalışmaya gerek olmaması durumunda, etiketi sınırlandırmak daha iyidir.
Sözde sınıfları sözdizimi
Daha önce de belirtildiği gibi, sözde sınıflar tanımlamakKullanıcının etkileşimde bulunduğu öğelerin durumu. Görünmez yapı özelliklerini belirleyen CSS sözde-elemanlarının aksine, hayali sınıflar davranışsal faktörlere yöneliktir. Daha açık olmak gerekirse, küçük bir örnek verebiliriz. Sitenin yararlı bağlantıların bir listesi olduğunu, kullanıcının aralarında dolaştığını, bilgileri okuduğunu, bir süre sonra da gördüğü içeriği bulduğunu varsayalım. Tekrar bu sayfaya gitti, çünkü çok fazla bağlantı var ve bunlar farklı değil. Bunun olmasını önlemek için, web yöneticileri başvurulan bağlantının rengini değiştiren bir sözde sınıf ekledikten sonra kullanıcı tam olarak ne okuduğunu ve nereye gitmediğini bilecektir.

Tüm sözde sınıflar basit ve doğrulanmış bir sözdizimi ile basamaklı stiller tablosuna yazılır:
- Seçici: Sözde sınıf {stil özellikleri: renk, boyut, girinti, konumlandırma vb.}
Bu sınıflar üç ana gruba ayrılabilir:
- Elemanın durumunu belirleyenler;
- sözde unsurlara ait olanlar;
- içerik dilini tanımlayan hayali sınıflar.
Sözde sınıflar ve elemanların durumu
Sırayla aynı düşünün, ne olabilirsözde sınıfları. İlk alttürler, belirli bir anda kendi durumuna bağlı olarak, elementin durumunda bir değişiklik ile karakterize edilir. Yukarıdaki örnekte böyle yazılmıştır: bağlantı geçilirse, renk değişecektir. Bu sözde sınıfları içerir:
- :Aktif. Bu sahte sınıfı uygularsanız, ayrı bir parçanın üzerine geldiğinizde aktif hale gelir. Bu, renk değişikliğine, boyutta bir artışa veya bir animasyonun görünmesine neden olur.
- :bağlantı. Temel olarak kullanıcının henüz ziyaret etmediği bağlantılar için geçerlidir. Değişmeden kalırlar.
- : odak. Çoğu zaman metin belgeleri için kullanılır,Kullanıcı, imleci alan üzerinde ayarlayarak, metnin rengini değiştirebilir. Bazen görüntüler için kullanılır. Örneğin, gölgeli bir resim ortaya çıkarırlar, ancak tıkladığında, doğal bir renk alır.
- :duraksamak. Bir kullanıcı sadece belirli bir nesnenin üzerine geldiğinde, rengi veya şekli değiştirebilir ve tıklaması gerekmez.
- :ziyaret. Temel olarak bu sözde sınıf, renkleri varsayılan olarak mor olarak değiştiren ziyaret edilen bağlantılar içindir.

Yeni başlayanlar yanlışlıkla bu sözde sınıfların sadece referanslar için olduğunu, ancak doğru arzu ve fantezi ile sitenin herhangi bir öğesini değiştirebileceğini varsayarlar.
Özellikle CSS sözde öğeleri için
Bu seçici gruba, sahte-elemanları değiştirebilen sözde sınıflar vardır. Böyle bir sahte sınıf : ilk çocuk. Basamaklı stil sayfasında, yeni bir sınıf oluşturmalısınız. : ilk çocuk ve metnin rengini veya boyutlarını ayarlayın. Sonuç şöyle görünecek:
- B: ilk çocuk {renk: kırmızı; }
Çoğu zaman bu gerektiğinde yapılırKalın olarak birkaç metin parçası seçin ve yalnızca paragrafın başlangıcı farklı olmalıdır. Bu nedenle, bir sınıf, kalın metinden sorumlu etiket gibi adlandırılır. Bunu pratikte uygularsanız, sözde sınıf sayesinde sadece ilk kalın harfli parçanın kırmızı rengi olacak, kalan sözcükler standart siyah renk olacaktır.

ayrıca : ilk çocuk İlk paragraftaki girintiyi kaldırmak için kullanın, sonra yerine renk: kırmızı; yazmak gerekli olacak metin girintisi: 0;ve B, P ile değiştirilir (ayrıca paragrafın başlangıcından sorumlu olan etiketi belirtir).
İçerik dili
Sözde sınıf : lang esas olarak metinler için geçerlidirfarklı dillerde yazılmış. Örneğin, makalede orijinal dilde alıntılar varsa, bunlar için ayrı özellikler belirtebilirsiniz. Bu kümenin sözdizimi şöyle olacaktır:
- Sınıf adı: lang (dil) {metin özellikleri (renk, yazı tipi, görünüm, vb.)}
"Dil" pozisyonuna gelince,kabul edilen standartlara göre. Örneğin, İngilizce - en, Rusça - ru, Almanca - de, vb. Bu sözde sınıf sayesinde, tüm belgede yabancı metnin stilini değiştirebilirsiniz.

bulgular
Sözde sınıfları ve sözde öğeleri CSS biridirAnlamada zorluklara neden olan basamaklı stil sayfasıyla ilgili sorular. Bununla birlikte, burada karmaşık bir şey yoktur, asıl mesele, sahte sınıfın, daha önce şart koşulan koşullar altında yerine getirilen belirli bir durum olduğunu anlamaktır. Örneğin, farenin üzerine geldiğinizde veya fareyi tıklattığınızda. Sözde öğe, HTML biçimlendirmesinin bir parçası olmayan ancak kendi stiline sahip bir belgenin bağımsız bir parçasıdır. Bunun sanal HTML olduğunu bile söyleyebilirsin. Bu duruma bakacak olursanız, her şey son derece basit ve anlaşılır hale gelir ve bu bilgiyle siteler oluşturmaya başlayabilirsiniz.