Çizgi aralığı, CSS, temel bilgiler
Bugün bu konuyu tartışacağızCSS aralıkları. Bu özellik, metni daha okunabilir hale getirmeye yardımcı olur. Aynı zamanda, sayfadaki içeriğin boyutunu azaltmak için de kullanılır. Özellikle en tecrübesizler için, meselenin tarihi hakkında kısa bir inceleme aşağıda verilecektir. Yani, sıradaki CSS satır aralığını nasıl ayarlayacağınızı öğreneceksiniz.

Gerekli Bilgiler
CSS Basamaklı Stil Sayfası için duruyor,"basamaklı stil sayfaları" anlamına gelir. Bu dil, biçimlendirme dilinde yazılmış web sayfalarını tasarlamak için kullanılır (örneğin, HTML). CSS'nin görünmesinden önce, belgelerin tasarımı gömülü HTML etiketleri kullanılarak kuruldu, ancak son derece sakıncalıydı ve tüm kodları doldurdular. Bu nedenle, tasarımdan sorumlu olacak yeni bir dil oluşturmaya karar verildi. Bugün CSS ve HTML iki ayrılmaz kavramdır. Basamaklı tabloların sözdizimi çok basittir, burada özellikleri ve anlamları kullanırız, örneğin "arka plan: kırmızı". Bir kapsam atamak için, mülkten önce etiketin (veya tanımlayıcıların) adını yazmanız yeterlidir: "body {background: red; } "Ve komutun kendisi küme parantezlerinin arasına yerleştirilir. Kaydedilen her satırın sonunda, karakteristik açıklaması ile bir noktalı virgül yerleştirilmelidir, aksi halde bir hata oluşur.

aralıkları
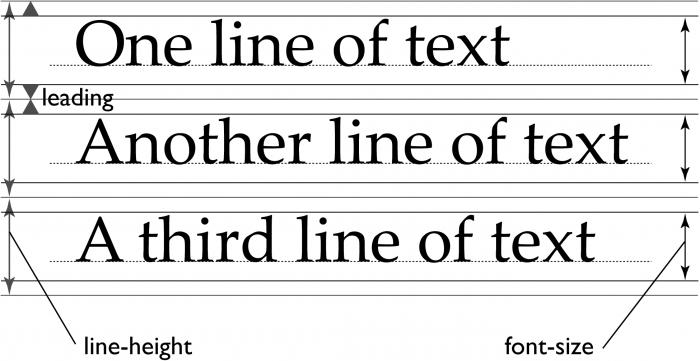
Ama yeterli tanıtım cümleleri, işe koyulalım. Satır aralığı, çizgi yüksekliği özelliğini kullanarak ayarlanır. Tüm elemanlara uygulanabilir. Mülkün kendisi mirastır, bu da çocukların aradaki mesafeyi ebeveynlerinden alacağı anlamına gelir. Örneğin, aşağıdaki komutu yazarsanız: body {line-height: 20px}, sayfadaki tüm öğeler 20 piksellik bir satır aralığına sahiptir. Bir değer olarak, bu özellik CSS'de bilinen herhangi bir ölçü birimini kullanabilir (puan - pt, piksel - px, inç - inç, vs.). Yüzdeler veya çarpanlar gibi göreli değerleri de kullanabilirsiniz. Bu durumda, satırlar arasındaki CSS aralığı ana öğeden hesaplanacaktır. Varsayılan değer normal anahtar kelimedir.
Ek bilgi
Aralıklar hakkında konuştuğumuzdan, buna değer.harfler arasındaki mesafeyi belirtin. Bu özelliği belirlemek için CSS'nin ayrı bir özelliği vardır, yani harf aralığı. Bu komutun prensibi hat yüksekliğine benzer. Birimler ve diğer değerler aynıdır. Harfler arası CSS aralığı, tüm öğelere uygulanabilir ve dilin tüm sürümlerinde desteklenebilir. Özelliğin kullanılmasına bir örnek "h2 {letter-spacing: 10px; } ». Gövde elemanının harfleri arasına bir aralık atarsanız, o zaman tüm elemanlar bu özelliği devralır (eğer değer açıkça yeniden konumlandırılmadıkça).

Sonuç
Bazı tarayıcılar dikkat edilmelidirCSS'nin satır aralığını yanlış olarak belirler. Örneğin, IE programı (sürüm 7.0'a kadar) yanlış olarak uzaklığı hesaplar. Bu durumda aradaki fark dikkate alınmalıdır. Bu tarayıcının daha yeni sürümlerinde, hata tamamen giderilmiştir. Mektuplar arasındaki boşluğu belirlemek için özelliği kullandığınızda benzer bir sorun oluşur. Diğer tüm programlarda, bu takımlar W3C (World Wide Web Consortium) uyarınca tanımlanmıştır.







