HTML'de açılır liste nasıl yapılır?
HTML'deki en basit açılır listeyi, seçme etiketini kullanarak oluşturmak kolaydır. Bu bir kapsayıcı etikettir, seçenek etiketleri içine gömülür - liste öğelerini belirtirler.
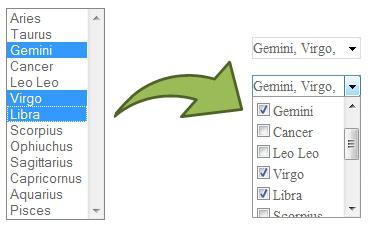
Yapabileceğiniz listeler için birkaç seçenek vardır.seçim etiketini kullanarak: bir açılır liste (ana alana tıkladıktan sonra veya imleci üzerine tıkladıktan sonra seçenekler açılır) ve çoktan seçmeli bir liste - kullanıcı birkaç öğe seçebilir. Birincisi daha yaygındır, modern sitelerin navigasyonunun önemli bir öğesidir. Birden fazla seçim için bir açılır liste, örneğin, çeşitli ürün özelliklerinin seçilmesi gereken dizinlerde uygulanabilir.

Evrensel ve özel nitelikler kullanarak listelerin görünümünü ve özelliklerini değiştirebilirsiniz.
Seçim etiketinin özellikleri
1. Çoklu - çoktan seçmeli ayarlar.
2. Boyut - listedeki görünür çizgilerin sayısını, yani yüksekliği belirtir. Ve sonra her şey özniteliğin birden fazla olup olmadığına bağlıdır. Evet ise ve boyut belirtmezseniz, birden fazla kullanıcı varsa, tüm olası seçenekleri görür, ancak birden fazla varsa, yalnızca bir satır görüntülenir ve ziyaretçinin geri kalanı, sağ taraftaki asansör simgesine bastığında okuyabilecektir. Boyutun yüksekliği belirtilmişse ve seçenek sayısından azsa sağda bir kaydırma çubuğu görünecektir.
3. İsim ismidir. Bir açılır liste onsuz yapabilir, ancak sunucudaki bir işleyici ile etkileşim kurmak gerekebilir. Kural olarak, isim hala gösterir.
Seçenek etiketinin, seçenek etiketinin aksine zorunlu özellikleri yoktur.

İç içe geçmiş seçenek etiketinin öznitelikleri
- Seçili - bir liste öğesini vurgulamak içindir. Birden fazla özellik belirtilmişse, kullanıcı birden fazla öğe seçebilir (yukarıya bakın).
- Değer değerdir. Bu özellik gereklidir. Web sunucusu, kullanıcının seçtiği öğeleri anlamalıdır.
- Etiket. Bu özellik sayesinde, çok uzun olan liste öğelerini kısaltabilirsiniz. Örneğin, ekranda "Milan - Lombardy yönetim merkezi" yerine "Milan" seçeneği belirtilir. Kuzey İtalya ". Bu özellik, listedeki öğeleri gruplandırmak için de kullanılır.
Listenin genişliğine gelince, listede en geniş metnin uzunluğuna göre varsayılan olarak ayarlanır. Tabii ki, genişlik HTML stilleri kullanılarak değiştirilebilir.
Diğer yollarla açılan liste
Örneğin CSS kullanılarak yapılabilir.Bir sayfa öğesinin üzerine geldiğinizde listesi görünür. listeleri oluşturmak için mükemmel fırsatlar çalışma jQuery kütüphanesini kolaylaştırır JavaScript verir. Bu kütüphane ile bağlı olan açılır listesi, bir kademeli olarak çok karmaşık şekilde olabilir. Yani şu listeyi görünür Listedeki bir öğeyi seçtiğinizde, örneğin, "Kadın giyim" menüsü (eğer giysi damla türlü getirdiğinizde) türünden biri, örneğin, "Tops" ne zaman, o zaman açılır listesinden elemanları ile, orada geçerli: ceket, parklar, mont, palto vb. n.

Ne zaman yüzeysel olarak ana yolları saydıkOnun yardımıyla bir açılır liste oluşturabilirsiniz. Tabi ki, HTML'de, CSS ve JavaScript'te, işlevin ve görünümlerin görünümünü değiştirmenize izin veren bir çok nüans var.